
Olá, amigos!
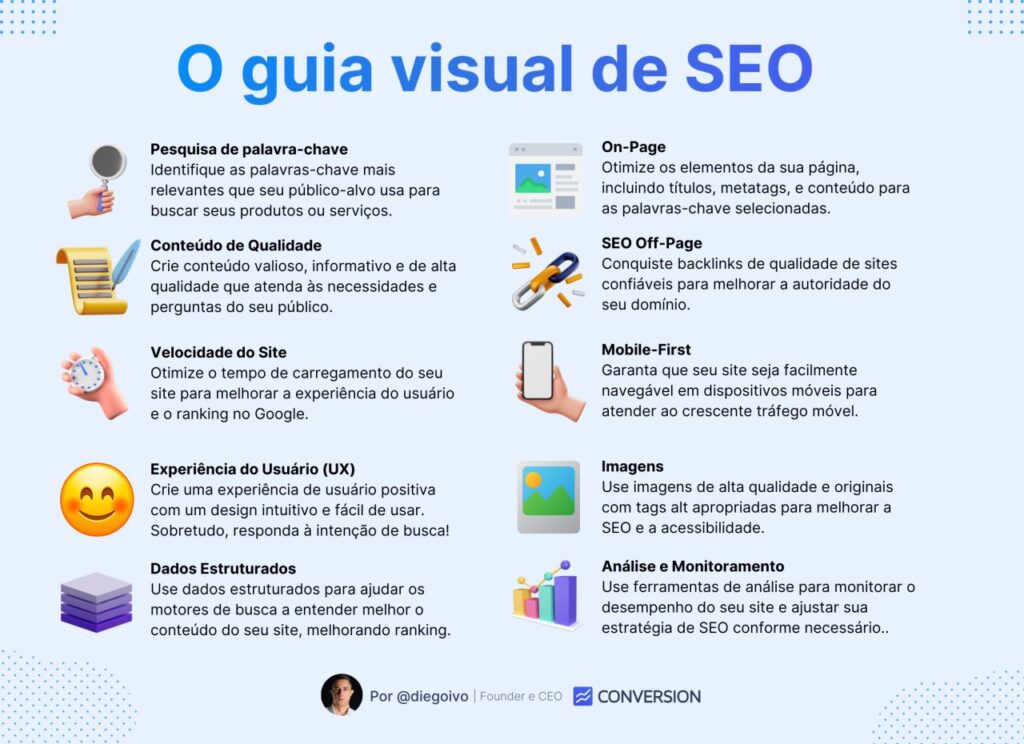
Recentemente, me deparei com um guia visual de SEO incrível compartilhado por Diego Ivo, CEO da Conversion, uma das agências mais renomadas no setor. Fiquei tão inspirado pelo conteúdo que decidi criar um guia completo de SEO para aprofundar e expandir algumas das ideias apresentadas.
SEO é muito mais do que uma simples sigla; é a chave para desbloquear a visibilidade online do seu negócio de forma orgânica. Neste artigo, vamos explorar esse universo fascinante com exemplos práticos e estratégias que podem ser aplicadas a diversos tipos de empresas. Prepare-se para mergulhar em um mar de dicas valiosas!
1. Pesquisa de Palavra-Chave: O Primeiro Passo para o Sucesso

Imagine que você está planejando uma festa surpresa. Você não começaria sem saber o que o aniversariante gosta, certo? O mesmo vale para SEO. Antes de qualquer coisa, você precisa entender o que seu público busca. Vamos aos exemplos:
- E-commerce de moda: Utilize ferramentas como o Google Keyword Planner ou o SEM Rush para identificar tendências de busca. Se o termo “moda sustentável” está em alta, crie conteúdos que conectem sua marca a essa tendência, por exemplo:
- “Descubra as Melhores Combinações de Moda Sustentável para o Outono”
- “5 Peças Essenciais para um Guarda-Roupa de Moda Sustentável“
- “Tendências de Moda Sustentável em 2024: O que Vestir Neste Outono”
- “Como Integrar Peças Sustentáveis ao Seu Estilo de Outono”
- “Moda Consciente: Dicas para um Outono Sustentável e Elegante”
- SaaS (Software as a Service): Empresas B2B podem buscar palavras-chave específicas do setor, como “software de gestão financeira para pequenas empresas”, e desenvolver conteúdos que sejam um imã para essas buscas.
- “Simplificando a Gestão Financeira: Soluções SaaS para Pequenas Empresas“
- “[Nome do sistema]: Revolucione a Gestão Financeira da Sua Pequena Empresa“
- “Como um Software SaaS Pode Transformar a Gestão Financeira de Pequenas Empresas“
- “Descubra o Poder do SaaS na Gestão Financeira para o Crescimento de Pequenas Empresas“
- “Gestão Financeira Descomplicada para Pequenas Empresas com [Nome do sistema]”
2. On-Page SEO: Onde Tudo Começa

Pense no SEO On-Page como a decoração da festa surpresa que mencionamos antes. É ela que faz os convidados se sentirem bem-vindos e terem uma boa impressão. Vamos aos exemplos:
Blogs de culinária: Além de receitas deliciosas, certifique-se de que os títulos de suas postagens sejam convidativos e incluam as palavras-chave. Por exemplo, “10 Receitas de Bolos de Chocolate Irresistíveis para Todas as Ocasiões”. Otimize suas metatags com descrições que façam os leitores salivarem e queiram clicar para ler mais. Por exemplo, “Descubra receitas de bolos de chocolate fáceis e deliciosas que vão impressionar seus convidados em qualquer ocasião especial”.
Sites corporativos: Use títulos e subtítulos para estruturar claramente o conteúdo sobre os serviços oferecidos. Por exemplo, “Nossos Serviços de Consultoria Empresarial: Soluções Personalizadas para o Sucesso do Seu Negócio”. Assegure-se de que as palavras-chave relevantes estejam presentes de forma natural e estratégica no texto. Por exemplo, “Aumente a eficiência operacional e impulsione o crescimento do seu negócio com nossas soluções de consultoria empresarial personalizadas”.
3. Conteúdo de Qualidade: A Alma do SEO

Você já entrou em um restaurante por causa do cheiro irresistível que vinha de dentro? O conteúdo do seu site deve ter o mesmo efeito. Vamos aos exemplos:
Blog de viagens: Não se limite a falar sobre destinos; ofereça roteiros de viagem personalizados que incluam atrações menos conhecidas, além dos pontos turísticos populares. Por exemplo, “Roteiro de 5 dias em Paris: Descubra os Segredos Escondidos da Cidade Luz”.
Consultoria financeira: Produza artigos que desmistifiquem o mercado de ações para iniciantes, explicando termos técnicos de forma acessível.
Loja de Produtos Ecológicos: Compartilhe dicas sobre como viver de maneira mais sustentável, destacando produtos ecológicos. Por exemplo, “5 Maneiras Simples de Reduzir o Uso de Plástico com Produtos Ecológicos”. Você também pode apresentr histórias de sucesso de clientes que adotaram um estilo de vida mais sustentável usando seus produtos. Por exemplo, “Transformando o Lar: Como Nossos Produtos Ecológicos Ajudaram a Família Silva a Viver de Forma Mais Sustentável”.
4. SEO Off-Page: Expandindo Horizontes

O SEO Off-Page é como fazer propaganda da festa. Você quer que as pessoas certas saibam dela e se sintam tentadas a participar. Vamos aos exemplos:
Startups de tecnologia: Invista em guest posts em blogs renomados do setor para obter backlinks. Isso é como receber um voto de confiança de outros especialistas.
E-commerce de produtos artesanais: Crie parcerias com influenciadores digitais para obter links e menções sociais. Isso não só melhora a autoridade do domínio, mas também aproxima a marca do público.
5. Velocidade do Site: O Turbo do SEO

Se seu site fosse um carro, a velocidade dele seria um motor turbo. Ninguém gosta de esperar, e o Google sabe disso. Vamos aos exemplos:
- Portais de notícias, sites de fotografias, portfolios: Otimize imagens para o formato webp ou jpg e minimize códigos para que as páginas carreguem rapidamente, mantendo seu público informado sem atrasos.
- Lojas virtuais: Reduza o tempo de carregamento da página de checkout para não perder vendas por impaciência do cliente.
6. Mobile-First: Priorizando o Acesso Via Celular

Já esta fora de época falar que o mundo está cada vez mais móvel, mas todo mundo já sabe que um site Mobile-First é como ter uma festa em um local acessível por todos os meios de transporte.
- Portais de reserva de viagens: Certifique-se de que o site seja responsivo e fácil de usar em smartphones, para que os viajantes possam reservar suas experiências de qualquer lugar.
- Lojas de roupas online: Teste a experiência de compra pelo celular para garantir que desde a escolha do produto até o pagamento seja um processo suave.
- Blogs de Gastronomia: Otimize as imagens e o layout para que as receitas sejam fáceis de ler em telas menores, incentivando os leitores a experimentar suas criações culinárias em qualquer lugar.
- Sites de Notícias: Garanta que as notícias carreguem rapidamente em dispositivos móveis e que o texto seja fácil de ler sem necessidade de zoom, mantendo os leitores informados a qualquer momento.
- Aplicativos de Serviços Locais: Assegure que os usuários possam encontrar e agendar serviços facilmente em seus smartphones, como reservas em restaurantes ou agendamento de consultas médicas.
- Sites de Consultoria Financeira: Simplifique a visualização de gráficos e análises financeiras em telas menores, facilitando o acompanhamento dos investimentos pelos usuários em trânsito.
7. Experiência do Usuário (UX): O Conforto que Fideliza

A UX é como o atendimento em uma loja física: se for ruim, o cliente não volta. Vamos aos exemplos:
- Apps de delivery: Design intuitivo e processo de pedido simplificado para fidelizar clientes.
- Plataformas educacionais online: Layout limpo e navegação fácil para quem busca conhecimento.
- Sites de e-commerce: Checkout simplificado e filtros de busca eficientes para uma experiência de compra agradável.
- Portais de notícias: Texto legível e navegação intuitiva para manter os leitores engajados.
- Aplicativos de fitness: Monitoramento personalizado e integração com dispositivos para uma experiência de uso conveniente.
- Sites de reservas de viagens: Visualização clara de opções e suporte ao cliente acessível para facilitar o planejamento de viagens.
8. Imagens: A Beleza Está nos Detalhes

Assim como uma bela decoração realça a beleza de um ambiente, imagens de alta qualidade fazem seu site brilhar nos resultados de busca. Porém, como eu mencionei no item 5: elas devem estar otimizadas (de preferencia não passar de 2MB cada). Vamos ver mais exemplos abaixo:
Nomeação de Arquivo: Imagine uma foto de uma sala de estar bem decorada. Em vez de um nome genérico como foto1.jpg, seja descritivo:
Nome do arquivo: sala-estar-moderna-decoracao-escandinava.jpg
Isso ajuda nos mecanismos de busca ao associar sua imagem com buscas específicas relacionadas a decoração escandinava ou salas de estar modernas.
Alt Tag: A alt tag deve descrever a imagem de forma que, se a imagem não puder ser exibida, o usuário ainda entenda o que ela representa. Deve também incluir palavras-chave relevantes para o conteúdo da página.
Alt tag: “Sala de estar com decoração escandinava, apresentando sofá cinza, mesa de centro de madeira e plantas verdes”
Isso não apenas descreve o que está na imagem para os usuários que usam leitores de tela, mas também informa ao mecanismo de busca sobre o conteúdo da imagem.
9. Dados Estruturados: O Esqueleto do SEO

Dados estruturados são um modo de comunicar claramente com os motores de busca sobre o conteúdo do seu site. Eles são como etiquetas que você adiciona às informações para dizer aos motores de busca exatamente o que elas representam. Isso é como dizer ao Google, “Ei, esta parte do meu site é uma receita de bolo, e aqui estão os ingredientes e os passos”.
Exemplos práticos:
Para sites de receitas: Se você compartilha uma receita de bolo de chocolate, os dados estruturados ajudam a detalhar cada parte da receita, como ingredientes e passos, para que os motores de busca possam exibir um snippet enriquecido, que atrai mais cliques:
Direto no HTML:
<div itemscope itemtype="http://schema.org/Recipe">
<h1 itemprop="name">Bolo de Chocolate</h1>
<img itemprop="image" src="url_da_imagem_do_bolo.jpg" alt="Bolo de Chocolate">
<p itemprop="description">Uma deliciosa receita de bolo de chocolate úmido e rico.</p>
<span itemprop="author">Chef Maria</span>
<time itemprop="prepTime" datetime="PT20M">20 minutos</time>
<time itemprop="cookTime" datetime="PT30M">30 minutos</time>
<span itemprop="recipeYield">8 porções</span>
<h2>Ingredientes</h2>
<ul itemprop="recipeIngredient">
<li>2 xícaras de açúcar</li>
<li>1 xícara de chocolate em pó</li>
<li>3 xícaras de farinha de trigo</li>
<!-- Mais ingredientes -->
</ul>
<h2>Instruções</h2>
<ol itemprop="recipeInstructions">
<li>Pré-aqueça o forno a 180°C.</li>
<li>Misture o açúcar e o chocolate em pó.</li>
<li>Adicione a farinha de trigo e misture bem.</li>
<!-- Mais passos -->
</ol>
<h2>Informações Nutricionais</h2>
<div itemprop="nutrition" itemscope itemtype="http://schema.org/NutritionInformation">
<span itemprop="calories">Calorias: 300kcal</span>,
<span itemprop="fatContent">Gorduras: 15g</span>
<!-- Mais informações nutricionais -->
</div>
</div>
Com JSON-LD:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Recipe",
"name": "Bolo de Chocolate",
"description": "Uma receita deliciosa de bolo de chocolate.",
"image": "url_da_imagem_do_bolo.jpg",
"ingredients": ["2 xícaras de açúcar", "1 xícara de chocolate em pó"],
"recipeInstructions": ["Pré-aqueça o forno.", "Misture o açúcar e o chocolate."]
}
</script>
Para portais imobiliários: Marque as propriedades com dados estruturados para destacar informações como localização, preço e características nos resultados de busca. Exemplo:
No HTML:
<div itemscope itemtype="http://schema.org/House">
<h1 itemprop="name">Casa de Campo Encantadora</h1>
<p itemprop="description">Uma casa aconchegante com vista para o lago.</p>
<!-- Mais detalhes da propriedade -->
</div>Com JSON-LD:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "House",
"name": "Casa de Campo Encantadora",
"description": "Uma casa aconchegante com vista para o lago.",
"address": {
"@type": "PostalAddress",
"streetAddress": "1234 Rua das Flores",
"addressLocality": "Cidadezinha",
"addressRegion": "MG"
},
"offers": {
"@type": "Offer",
"price": "500000",
"priceCurrency": "BRL"
}
}
</script>
Implementação Automática no WordPress
Para usuários do WordPress, a implementação de dados estruturados pode ser simplificada com o uso de plugins. O plugin Yoast SEO, por exemplo, gera automaticamente dados estruturados para o tipo de conteúdo que você está publicando, como artigos, produtos e receitas. Basta instalar o plugin, configurá-lo de acordo com o seu site e ele cuidará do resto, adicionando os dados estruturados necessários ao código da sua página.
Como Isso Aparece na Página:
Os dados estruturados não alteram a aparência do seu site para os visitantes. Eles são incluídos no código HTML da sua página ou como um script JSON-LD, que é lido pelos motores de busca, mas não é exibido visualmente no navegador. No entanto, eles podem resultar em snippets enriquecidos nos resultados de busca, como receitas com fotos e avaliações ou propriedades imobiliárias com preços e detalhes destacados.
10. Análise e Monitoramento: Mantendo o Rumo

A análise e o monitoramento são as bússolas do SEO, garantindo que você esteja sempre na direção certa e ajustando o curso conforme necessário. Vamos aos exemplos:
Plataformas de Jogos Online: Utilize ferramentas de análise para descobrir como os jogadores encontram seu site e quais jogos são os mais populares. Veja quais campanhas de marketing estão trazendo mais usuários e ajuste sua estratégia para aumentar o engajamento e reter jogadores.
Sites de Serviços Jurídicos: Acompanhe as palavras-chave que trazem visitantes ao seu site e compare seu desempenho com o dos concorrentes. Analise quais áreas do direito estão atraindo mais interesse e adapte seu conteúdo e estratégias de SEO para atender a essa demanda.
Mantenha o Controle: Use ferramentas como o Google Analytics e o Search Console para monitorar o tráfego do seu site, a origem dos visitantes e o comportamento deles em sua página. Configure alertas para ser notificado sobre quaisquer mudanças significativas em seu desempenho de SEO.
Adapte e Evolua: O mundo do SEO está sempre mudando. Esteja preparado para adaptar suas estratégias com base nas tendências do mercado, atualizações de algoritmos dos motores de busca e feedback dos usuários.
E com isso, concluímos nosso guia visual de SEO. Lembre-se de que a atenção aos detalhes e a adaptação contínua são essenciais para o sucesso. Se você estiver pronto para levar o SEO do seu site para o próximo nível, entre em contato comigo para uma consultoria personalizada e vamos transformar seu site em um ímã para o seu público-alvo!